Hoe bepaal je een succesvolle navigatie voor je website?

De menustructuur of navigatiebalk vormt dé bewegwijzering in je website en moet de bezoekers helpen hun doelstellingen te bereiken. Als de gebruiker er niet in slaagt om (voldoende vlot) de gewenste info terug te vinden, zal hij jouw website vroegtijdig verlaten.
De impact van een goede navigatiestructuur
Een klantvriendelijke navigatie zorgt voor meer verkoop
Een navigatie die tegemoet komt aan de wensen van jouw bezoeker, zorgt voor een positieve gebruikerservaring. Een tevreden bezoeker gaat daarom sneller overgaan tot een actie (contact opnemen, aanvraag indienen, …).
Hogere vindbaarheid
Maak het goed zichtbaar
Een menubalk die niet opvalt wordt minder snel gevonden. Witte menu-items op een video-achtergrond zijn bijvoorbeeld minder goed leesbaar dan een witte navigatiebalk met zwarte menu-items.
Enkele tips:
- Voorzie de menubalk op een logische plaats: niet onderaan, maar bovenaan of uiterst links
- Zorg voor voldoende contrast met de rest van de website zodat de navigatie gemakkelijk terug te vinden is
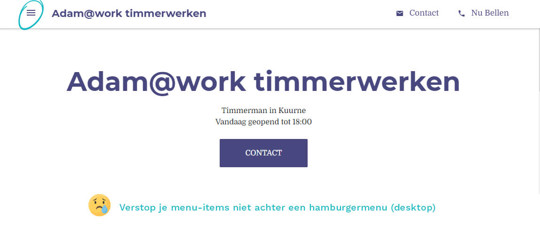
- Verstop je menu-items niet onder een hamburgericoon als de bezoeker je website via een desktop bekijkt

Naamgeving van de menu-items
- Gebruik woorden die je doelgroep gebruikt. Vermijd vakjargon.
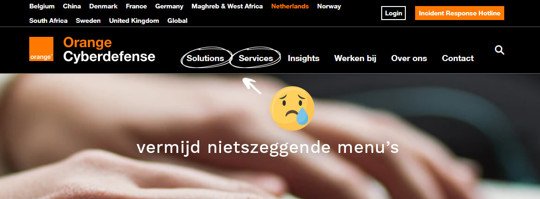
- Zorg voor beschrijvende menunamen. De verleiding is groot om je diensten onder één grote noemer ‘diensten’ te plaatsen, maar het meteen bij naam weergeven van je diensten is veel duidelijker en beter voor de zoekmachines. Hetzelfde geldt voor menunamen zoals ‘producten’ en ‘aanbod’: te vermijden.

- Formuleer je menunamen kort en krachtig.
- Toon het aan een buitenstaander: vraag wat hij of zij verwacht achter ieder item. Is dit onduidelijk of incorrect, moet je die menunaam aanpassen.
Maak het logisch
- De belangrijkste items plaats je aan het begin of aan het einde van de navigatie (links of rechts). Deze vallen het meest op.
- Respecteer de gebruikelijke plaats voor bepaalde items. Plaats ‘home’ altijd links en ‘contact’ altijd rechts, want dit zijn de plaatsen waar de bezoeker deze items verwacht. Ook het winkelmandje staat altijd …. Jawel, aan de rechterkant.
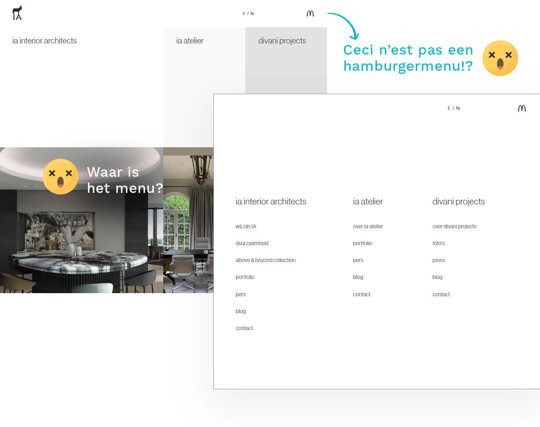
- Gebruik duidelijke standaard icoontjes indien je deze implementeert. Een 'Macdonalds'-logo gebruiken om je menu-items onder te verstoppen zijn twee fouten in één klap. Pas creativiteit doordacht toe. Zorg dat het geen bron van frustratie en verwarring wordt.

Houd het overzichtelijk
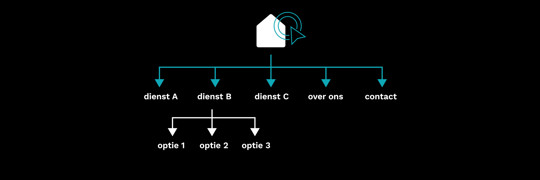
- Beperk het aantal items in je menustructuur. Ga voor max. 7 hoofdmenu’s. Bij meer menu-items wordt het moeilijker kiezen en zal de bezoeker sneller afhaken. Hoe minder items, hoe belangrijker de items worden op zich.
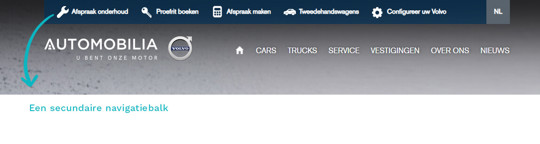
- Te weinig plaats in je navigatie? Kies om bepaalde items onder te brengen in keuzepagina’s onder de hoofdmenu’s of opteer voor een secundaire menubalk.

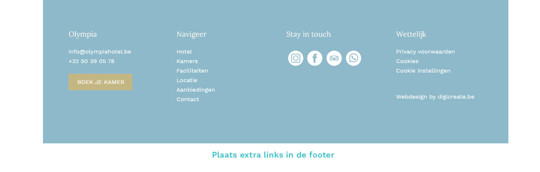
- Niet alles hoeft trouwens in je hoofdnavigatie. Weet dat er in de footer ook links kunnen ondergebracht worden. Gebruikelijk voorzien we daar een links naar privacy policy, cookie policy, partners, social media, …

Maak het toegankelijk
- Zoals gezegd: je menu-items verstoppen onder een hamburgericoon? Doe het niet bij de desktopweergave!
- Zorg dat de gebruiker zo weinig mogelijk dient door te klikken om te vinden wat hij zoekt.
- Overweeg om je navigatiebalk bovenaan ‘vast te plakken’. Dit betekent dat je navigatiebalk bovenaan je scherm zichtbaar blijft als je naar beneden scrolt. Op die manier gaat het navigeren sneller en hoeft de klant niet telkens terug naar boven te scrollen. Op onze website komt de navigatie terug zichtbaar als je naar boven wilt scrollen.
- Mensen klikken vaak op het logo, met de bedoeling om naar de startpagina (home) te navigeren. Zorg dus ook voor een link achter je logo. Een menu ‘home’ mag zeker ook als je hiervoor plaats hebt.

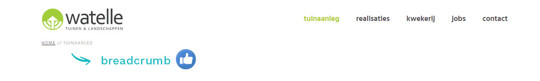
- Gebruik breadcrumbs (broodkruimels) zodat de bezoeker altijd weet op welke webpagina hij zich bevindt en terug kan navigeren.
Maar hoe begin je er aan?
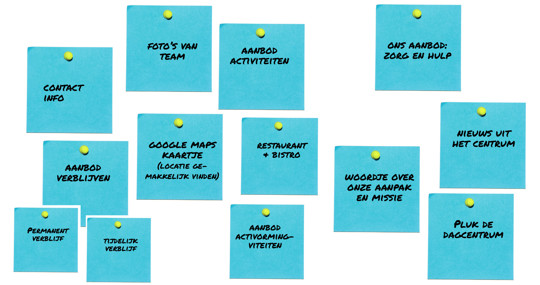
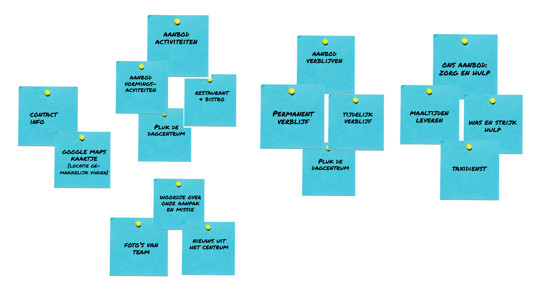
- Noteer de onderwerpen waarover jij of je team het wilt hebben op je website op post-its. 1 onderwerp per post-it. Het kunnen ook functionaliteiten zijn, kleine of grote brokken informatie, het maakt op zich niet zo veel uit: noteer alles wat er in je opkomt.

- Groepeer de post-its die met elkaar te maken hebben. Leg bijvoorbeeld ‘Google Maps kaart’ samen met ‘contactgegevens'

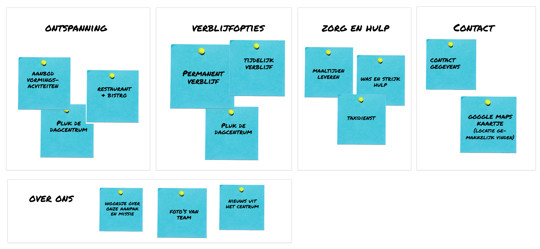
- Maak hoofd- en subgroepjes: zo definieer je de hoofd- en subpagina's. Je kan de post-its op een groot wit blad plakken en op het wit blad de naam van de pagina schrijven.
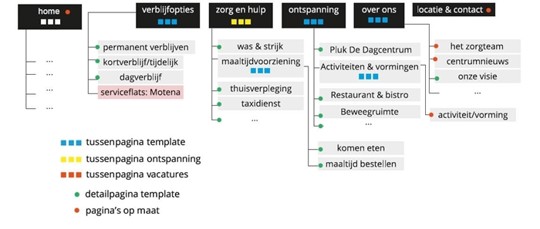
- Ga zo verder tot je alle onderwerpen in kaart hebt gebracht en hebt gegroepeerd in een boomstructuur.

- Toets de volgorde en benaming van de onderwerpen af met behulp van bovenstaande criteria voor een goeie navigatie.
- Leg de structuur eens voor aan een buitenstaander en stel gerichte vragen als:
- Wat verwacht je onder dit hoofdmenu? (Waarbij je de onderliggende post-its niet laat zien)
- Onder welk hoofdmenu zou je deze post-it terugzoeken?
- Hoe zou je de groepering van deze post-its noemen?
- Op basis van de feedback kan je de structuur bijsturen.

Heb je nog vragen over websitenavigatie of vind je het moeilijk een structuur op te zetten voor je website? We helpen je graag!
Wil jij ook een website waarbij de bezoeker gemakkelijk z'n weg vindt?





